고정 헤더 영역
상세 컨텐츠
본문
저번 구글 애드센스&티스토리 (1) - 가입편에 이어지는
구글 애드센스&티스토리 (2) - 삽입편 입니다.
저번 시간에는 구글계정을 가지고 구글 애드센스 계정 생성 까지 해 봤습니다. 이번 시간에는 승인을 위한 최종단계인 홈페이지나 블로그에 광고를 삽입해 보겠습니다.
구글 애드센스&티스토리 (1) - 가입편을 완료하셨다면 아래 사진 처럼 나와 있으실 텐데요. 여기서 가장 중요한 것은 사이트 URL 밑에 있는 부분 입니다. 아마 <script ~~~~~~ ></script> 형태로 되어 있을 겁니다. 이 부분을 그대로 복사해 주세요. 이 부분을 티스토리에 가서 붙여넣어야 합니다.

자! 이제 다시 티스토리로 옵니다. 관리자 화면에 가시면 아래 사진 처럼 보여집니다. 여기서 저희가 사용할 부분은 왼쪽 목록 중 '꾸미기' 부분 입니다.

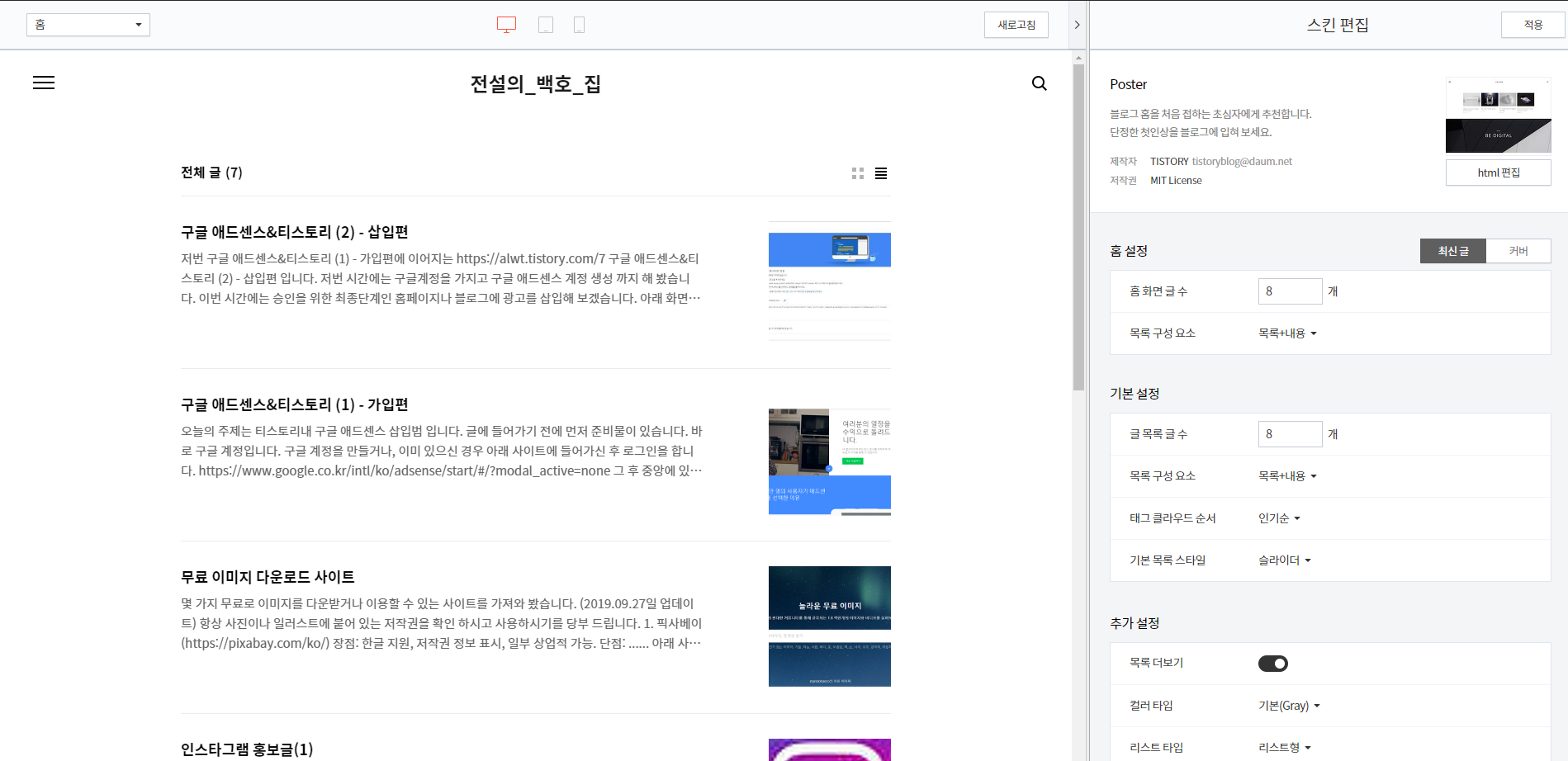
꾸미기 부분 중에 보시면 스킨 편집 부분이 존재 하실 겁니다. 눌러 주시면 아래와 같이 자신의 블로그 모습과 함께 오른쪽에 스킨 편집창이 나옵니다. 스킨 편집 중에서 첫 번째 문단 'Poster' 안의 스킨 사진 밑에 보시면 html 편집이라고 써진 버튼이 보입니다. 눌러주세요.

그럼 아래 사진 처럼 오른쪽은 그래로 인데 왼쪽에 이상한 영어와 한국어들이 막 뜰겁니다. 바로 html 이라고 불리는 프로그램 언어 입니다. 저희는 그중 일부분만 사용 할 겁니다. 구글 애드센스에서 봤듯이 <head>와 </head> 사이에 아까 복사 했던 <script ~~~~~~ ></script> 부분을 붙여넣기 하시면 됩니다. 위치는 <head>와 </head>사이면 어디든지 상관 없습니다. 참고적으로 <head>부분은 거의 3번째 줄에 위치하고 있습니다.

입력 하신 다음에는 상단의 적용을 누르시고, 블로그 오른쪽에 있는 새로고침 부분을 눌러주신 후 다시 구글 애드센스 홈페이지로 가보겠습니다. 그럼 아까 '애드센스에 사이트 연결' 화면이 그대로 있으실 텐데요, 하단의 코드를 사이트에 붙여 넣었습니다를 체크하시고 완료 버튼을 누르시면 됩니다. 그럼 확인중이라는 팝업창이 뜹니다. 이 후 정상적으로 확인이 됬다면 아래와 같이 사이트를 검토 중 입니다. 라는 문구가 나옵니다.

만약 에러가 떠서 사이트에서 코드가 확인이 안된다는 메세지가 뜨신 분들은 아직 티스토리에 코드가 적용이 안 된 것이니 스킨 편집창을 종료하셨다가 다시 들어가서 코드가 정상적으로 <head> 와 </head> 사이에 있는지, 다른 코드를 방해하거나 사이에 들어가 있지는 않는지 확인해 보시길 바랍니다.
정상적으로 됬다는 가정 하에 검토 중이라는 메세지까지 오셨다면 승인을 위한 신청에 성공하신 겁니다. 이제 승인을 기다리시면 되는데요. 여기서 주의 하실 점은 승인을 위해서는 일정량 이상의 컨텐츠가 사이트에 있으셔야 한다는 것입니다. 이 후 문제가 없으시다면 전에 기입한 이메일로 승인 메일이 올겁니다.
다음 포스팅으로는 구글 애드센스 승인 후 블로그 글에 삽입하는 방법에 대해 알아보도록 하겠습니다.
여러분들의 원할한 애드센스 성공을 기원하며, 많은 방문과 구독 바랍니다.
본 블로그를 자주 방문하기, 구독, 공유는 작가에게 큰 도움이 됩니다!
'정보' 카테고리의 다른 글
| 저작권 (0) | 2019.09.29 |
|---|---|
| 쇼핑몰 만들기(2) - 임대형 쇼핑몰 비교해 보기 (0) | 2019.09.28 |
| 쇼핑몰 만들기(1) - 개요편 (0) | 2019.09.28 |
| 구글 애드센스&티스토리 (1) - 가입편 (0) | 2019.09.27 |
| 무료 이미지 다운로드 사이트 (0) | 2019.09.27 |
 전설의_백호_집
전설의_백호_집


댓글 영역